Contents
WordPressで「Google Noto Sans」フォントを使用する方法!!
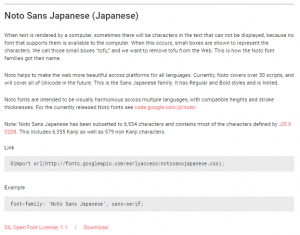
「Google Noto Sans」
WordPressのテーマを「Xeory Base」にしましたが、フォントの文字が薄いことに気づきました。
記事が読みにくいので、変更したいと思います。
早速フォントを調べて見たところ、「游ゴシック」が使われていました。
どうやら、この「游ゴシック」が原因のようです。
これを、他のフォントに変更するのですが、何を使おうか考えて、無料で公開されている、Googleの「Noto Sans」を使ってみる事にしました。
Googleの「Noto Sans」は以下のサイトに詳細があります。
https://www.google.com/get/noto/
また、簡単アクセス方法が以下のページに掲載されています。
https://fonts.google.com/earlyaccess
記事はこちら、

上のページを見て貰えばわかると思いますが、
フォントを読み込んで、「font-family」でフォントを設定するだけです。
「Xeory Base」のフォントを、「Google Noto Sans」に変更する。
子テーマの「style.css」に以下を追加します。
@import url(http://fonts.googleapis.com/earlyaccess/notosansjapanese.css);
body {
font-family: Quicksand, メイリオ, Meiryo, "Noto Sans Japanese", YuGothic, "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", Verdana, "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif;
}
1行目で、スタイルシートを読み込みます。
3~5行目が、フォントファミリーの設定です。
フォントファミリーは、”游ゴシック” を ”Noto Sans Japanese” に変更しています。
※最初の、”Quicksand, メイリオ, Meiryo,” は、管理人の好みで追加しています。
不要なら削除するか、他のフォントを指定してください。
Bodyタグのフォントファミリーを変更する事で、ブログ上の全てのフォントが変わるようにします。
これで、保存してブログを表示すればフォントが変わりキレイに表示されていると思います。
なぜ、デフォルトで”游ゴシック”なのか疑問なのですが、Macでは薄くならない?とか・・・。
Windowsユーザーだけが、不満を持っているのかもしれません。
残念ながら、管理人はMacユーザーでは無いので真意はわかりません。