
Contents
必見!!『Xeory(Base)』のインストールと子テーマの作り方
Xeory(Base)を選んだ理由
今回、アフィリエイト用に新規にブログを立ち上げました。
そこで、WordPressのテーマをどれにしようか検討した所、バズ部が作成している「Xeory」が良いとの噂だったので使わせて頂くことにしました。
このテーマを選択した理由は、SEO的に有利なテーマである事が一番の理由です。
今後、このテーマとSEO対策などを記事にしたいと考えています。
まずは、備忘録の意味もこめて、インストールと、WordPressのテーマをカスタマイズするならやっておいた方が良いと言われている、子テーマを作成してインストールするところまでを記事にまとめてみました。
なお、「Xeory」には、大きく2つのテーマが存在します。
・サイト型テーマ(Xeory Extension)
・ブログ型テーマ(Xeory Base)
です。
今回は、ブログとして記事を作成しますので、「Xeory Base」を使わせて頂きます。
「Xeory Base」のダウンロードとインストール
「Xeory Base」は公式サイトから、ダウンロード出来ます。
https://xeory.jp/template/xeory-base/
なお、ダウンロードにはユーザー登録が必要なようです。
無料ですので、ユーザー登録を行ってダウンロードしてください。

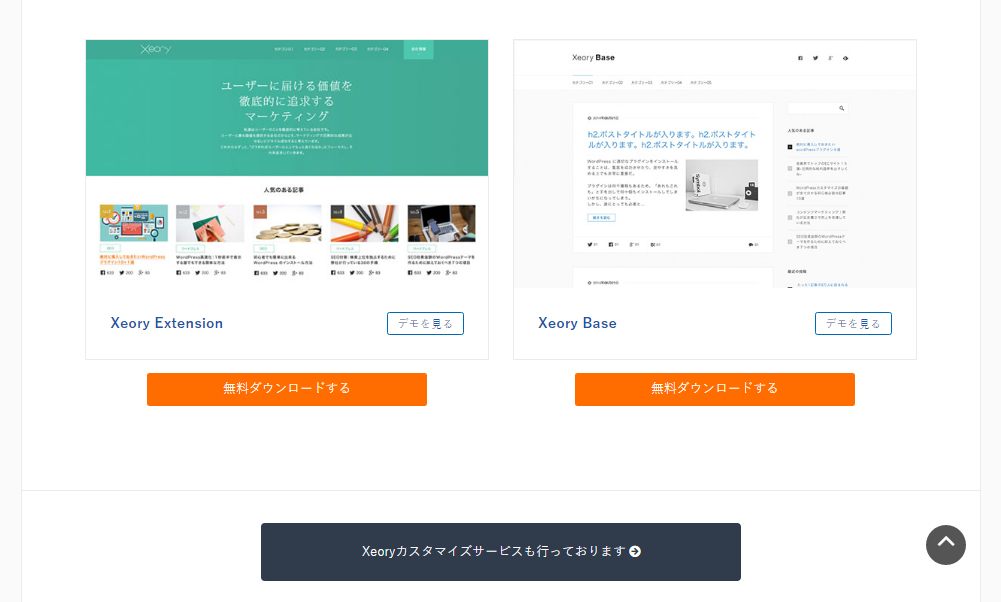
右側が、「Xeory Base」です。
「デモを見る」をクリックすると、デモ画面が表示されます。実際にどんな画面になるか見ることが出来ます。
「無料ダウンロードする」をクリックします。

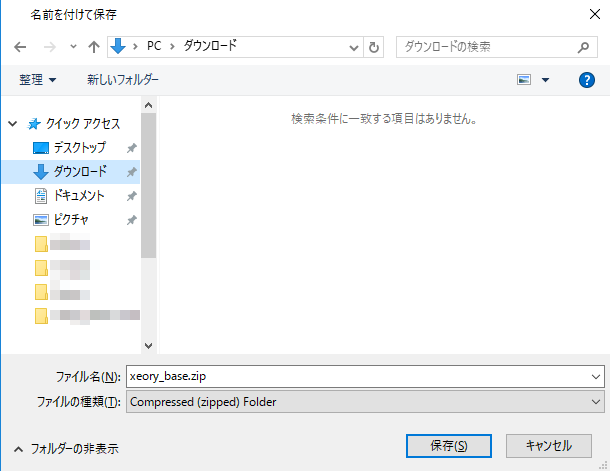
「ダウンロード」フォルダにダウンロードします。

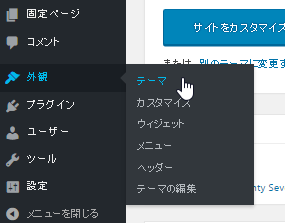
「外観」-「テーマ」を開きます。

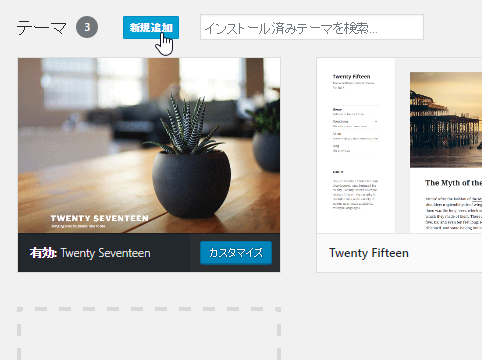
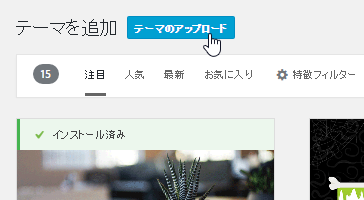
「新規追加」をクリックします。

「テーマのアップロード」をクリックします。

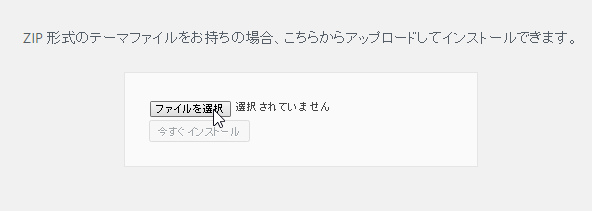
「ファイルを選択」をクリックします。

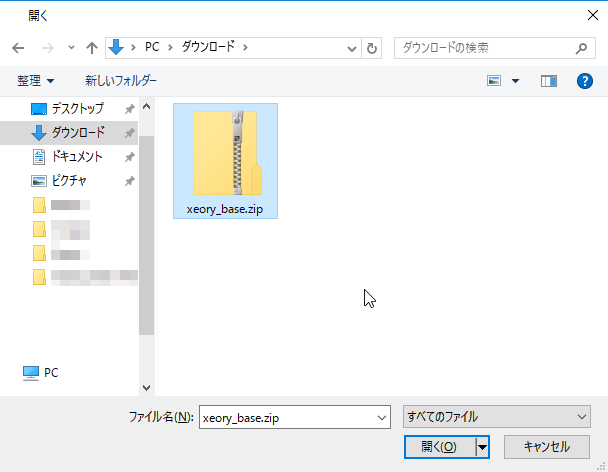
先程ダウンロードした、「ダウンロード」の「xeory_base.zip」を選択して、「開く」をクリックします。

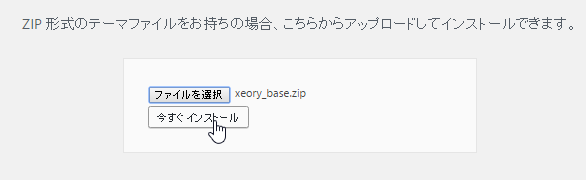
「今すぐインストール」をクリックします。

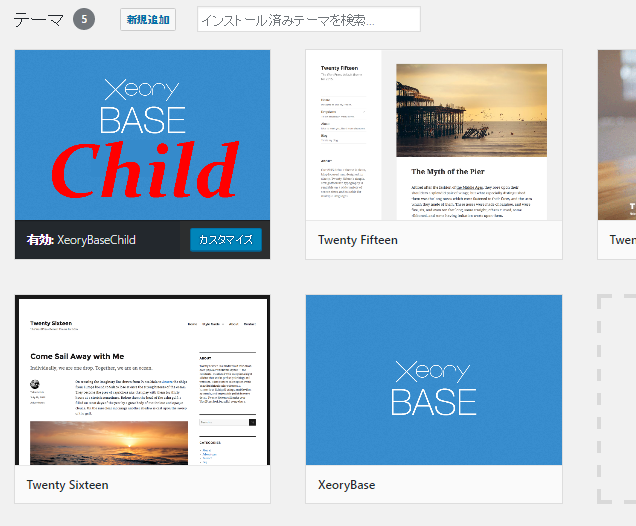
テーマの一覧に「Xeory Base」が追加されればOKです。
「Xeory Base」子テーマの作成とインストール
テーマは、インストールした後、自分なりにカスタマイズするのが一般的です。
もちろん、全くカスタマイズしなくてもブログとして使うのに支障はありません。
全くカスタマイズしないのであれば、これ以降を読む必要はありません。
しかし、「個性」を出すには、何らかのカスタマイズをするのは、良い方法だと思います。
問題は、カスタマイズした後にテーマの新しいバージョンが発表された場合です。
新しいバージョンで上書きしてしまうと、カスタマイズした内容が消えてしまいます。
カスタマイズしたファイルを上書きしないと、バージョンアップ出来ません。
このようなファイル更新のバッティングの問題を解消する方法がWordPressにはあります。
それが、「子テーマ」です。
「子テーマ」には、カスタマイズするファイルを格納します。
ブログの見た目を変えるスタイルシート「style.css」は必須と言って良いでしょう。
このファイルを格納し、カスタマイズは「子テーマ」に対して行います。
実際にブログを表示する場合は、親テーマを読み込んだ後、子テーマを読み込んで上書きする形で実行されます。
これにより、親テーマはカスタマイズで変更する必要はなくなり、バージョンアップなどでファイルを更新する場合、丸ごと全てのファイルを更新する事が出来ますし、カスタマイズした内容は、子テーマに保存されているのでカスタマイズ内容も保存されたままとなります。
「Xeory Base」の子テーマの作成
最初に。
「子テーマ」を作成・編集するには、Windowsのメモ帳では出来ません。
UTF-8対応のエディタなどが必要です。
管理人のオススメは、「サクラエディタ」です。
別途、エディタを準備して作業を進めてください。
任意の場所に、フォルダ「xeory_base-child」を作成します。
これは、何でも良いのでは無く決まりがあります。
親テーマのフォルダ名+「-child」となります。
今回の親テーマ「「xeory_base」+「-child」から、「xeory_base-child」です。
その他のテーマでも同様になります。
フォルダの中に、エディタで「style.css」を作成します。
この時、ファイルの「文字コード」を「UTF-8」にする事を忘れないでください。
ファイルの中身は、
@charset "UTF-8";
/*
Theme Name: XeoryBaseChild
Template: xeory_base
Version: 0.1.8
*/
@import url('../xeory_base/style.css');です。
1行目:
文字コードの指定です。テキストエディタ同様「UTF-8」を設定します。
3~5行目:
コメントですが、意味を持ちます。
3行目:テーマの名前です。親テーマ名+「Child」を設定します。また、フォルダ名にも使用されます。安易に「Child」などにすると、テーマを複数比較するなどの際に子テーマのフォルダ名がバッティングしてしまいます。
4行目:親テーマのフォルダ名です。
5行目:バージョンです。子テーマのバージョンですが、親テーマのどのバージョンから作成したかがわかるようにしておくと後々助かる事があります。
8行目:
親テーマの「Style.css」の読み込みです。
ここで、親テーマの「Style.css」を読み込んだ後、子テーマで上書きします。
以上は、最低限必要な内容です。
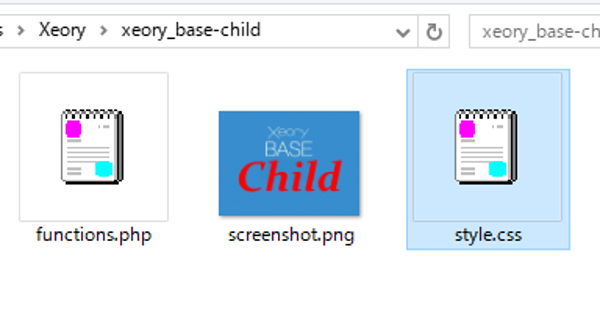
後は、「xeory_base-child」フォルダに以下のファイルを準備します。

「screenshot.png」は、テーマをインストールした時に表示される「アイキャッチ画像」です。
作成した子テーマを自分で使う場合は、著作権の問題は発生しないと思うので、「Xeory」の画像に赤字で「Child」を追加した画像を準備しました。
無くても問題はありません。
「functions.php」は、PHPをカスタマイズする際に使用します。
中身は空です。
これも、無くても構いません。
ファイルの準備が出来たら、ZIPファイルを作成します。

作成した、「xeory_base-child」フォルダで右クリックします。

「送る」-「圧縮(ZIP形式)フォルダー」をクリックします。

「xeory_base-child.zip」ファイルが作成されたら終了です。
このZIPファイルを使って子テーマのインストールが出来ます。
「Xeory Base」の子テーマのインストール
「xeory_base-child.zip」ファイルを使って子テーマのインストールを行います。
親テーマのインストール同様、子テーマをインストールします。
インストール手順は、親テーマも子テーマも同じです。

上図のように子テーマがインストールされ、子テーマが「有効」になっていればOKです。
まとめ
今回、「Xeory Base」を使いテーマのインストールから、子テーマを作成しインストールするところまでを解説しましたが、WordPressを使う場合、子テーマは必須だと思っています。
テーマによっては、テーマの開発者が子テーマまで準備してくれている場合もありますが、ほとんどのテーマが自分で作成する必要があります。
子テーマの作り方とインストール手順は、「Xeory」に限らず共通の知識ですので参考になればと思っています。